PyQt5 Ders İçerikleri
YouTube da Yapay Zeka Labs kanalımda paylaşmış olduğum PyQt5 Derslerinde bahsettiğim konulara daha çabuk ulaşabilmek için böyle bir içerik oluşturdum.
PyQt5 dersleri #0 : Design2Py Converter pyuic5 ve pyrcc5 dönüştürücü
00:44 : PyQt5 dersleri için ön koşullar - şartlar
01:00 : PyQt5 dersleri konu başlıkları
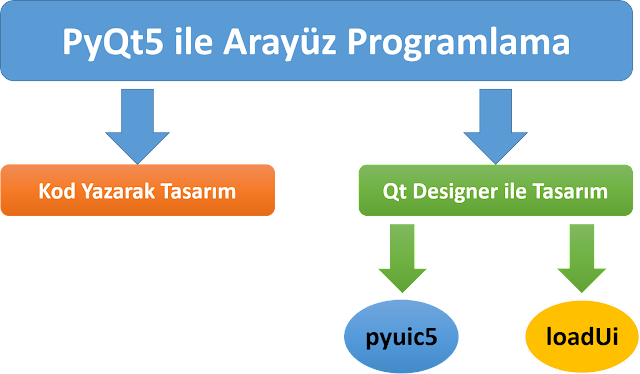
01:32 : PyQt5 ile arayüz geliştirme seçenekleri
03:22 : Qt Designer ile tasarım yapma
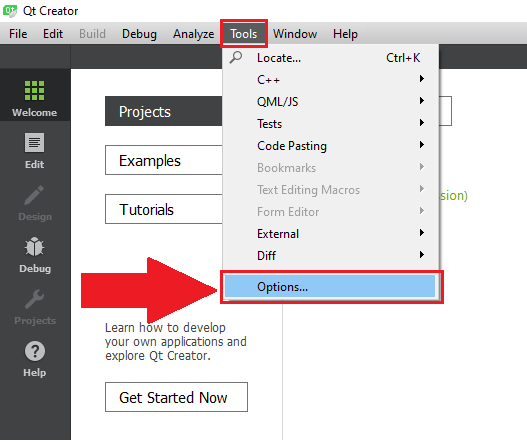
04:52 : Qt Creator (C++) da tasarım ın nasıl kullanıldığının incelenmesi
06:04 : Qt Designer tasarımının Python da kullanılması
07:56 : pyuic5 kullanımı ve sıkça yapılan - karşılaşılan hatalar
09:17 : pyuic5 nerede ? Hangi klasör yolunda ?
10:34 : Design2Py Converter
10:42 : Design2Py Converter ile pyuic5 dönüşüm yapma
11:56 : Design2Py Converter ile pyrcc5 dönüşüm yapma
01:00 : PyQt5 dersleri konu başlıkları
01:32 : PyQt5 ile arayüz geliştirme seçenekleri
03:22 : Qt Designer ile tasarım yapma
04:52 : Qt Creator (C++) da tasarım ın nasıl kullanıldığının incelenmesi
06:04 : Qt Designer tasarımının Python da kullanılması
07:56 : pyuic5 kullanımı ve sıkça yapılan - karşılaşılan hatalar
09:17 : pyuic5 nerede ? Hangi klasör yolunda ?
10:34 : Design2Py Converter
10:42 : Design2Py Converter ile pyuic5 dönüşüm yapma
11:56 : Design2Py Converter ile pyrcc5 dönüşüm yapma
PyQt5 dersleri #0 : Design2Py Converter v1.5
00:09 : Design2Py Converter programının ortaya çıkış hikayesi
03:39 : Design2Py Converter v1.3'te karşılaşılan hatalar
03:52 : Design2Py Converter v1.5 yenilikler 1. Dil desteği
04:02 : Design2Py Converter v1.5 yenilikler 2. Ayarları kaydetme ve yükleme
05:05 : Design2Py Converter v1.5 yenilikler 3. Yardım menüsü
05:36 : Design2Py Converter v1.5 yenilikler 4. Giriş sekmesi
05:45 : Design2Py Converter v1.5 yenilikler 5. ui-2-py sekmesi
06:41 : Design2Py Converter v1.5 yenilikler 6. qrc-2-py sekmesi
07:36 : Design2Py Converter v1.5 indirme bağlantıları
03:39 : Design2Py Converter v1.3'te karşılaşılan hatalar
03:52 : Design2Py Converter v1.5 yenilikler 1. Dil desteği
04:02 : Design2Py Converter v1.5 yenilikler 2. Ayarları kaydetme ve yükleme
05:05 : Design2Py Converter v1.5 yenilikler 3. Yardım menüsü
05:36 : Design2Py Converter v1.5 yenilikler 4. Giriş sekmesi
05:45 : Design2Py Converter v1.5 yenilikler 5. ui-2-py sekmesi
06:41 : Design2Py Converter v1.5 yenilikler 6. qrc-2-py sekmesi
07:36 : Design2Py Converter v1.5 indirme bağlantıları
PyQt5 dersleri #1.1 : PyQt5 - PyCharm - Qt Designer Ubuntu Kurulumu
00:53 : PyQt5 kurulum seçenekleri
02:49 : pip ile Ubuntu - Linux için PyQt5 kurulumu
03:52 : PyQt5 kurulumunun test edilmesi
06:02 : PyQt5 ile arayüz geliştirme seçenekleri
08:32 : Linux - Ubuntu için Qt Designer kurulumu
11:40 : Linux - Ubuntu işletim sisteminde Qt Designer nerede ?
13:19 : Linux - Ubuntu için pyuic5 - pyrcc5 kurulumu
15:24 : PyCharm kurulum dosyasını indirme
16:40 : PyCharm kurulumu
17:21 : PyCharm ide de proje oluşturma
18:34 : PyQt5 kurulumunun PyCharm ide de test edilmesi
02:49 : pip ile Ubuntu - Linux için PyQt5 kurulumu
03:52 : PyQt5 kurulumunun test edilmesi
06:02 : PyQt5 ile arayüz geliştirme seçenekleri
08:32 : Linux - Ubuntu için Qt Designer kurulumu
11:40 : Linux - Ubuntu işletim sisteminde Qt Designer nerede ?
13:19 : Linux - Ubuntu için pyuic5 - pyrcc5 kurulumu
15:24 : PyCharm kurulum dosyasını indirme
16:40 : PyCharm kurulumu
17:21 : PyCharm ide de proje oluşturma
18:34 : PyQt5 kurulumunun PyCharm ide de test edilmesi
PyQt5 dersleri #1.2 : PyQt5 - PyCharm - Qt Designer Windows (pip ve exe) Kurulumu
00:26 : PyQt5 exe kurulum dosyasını indirme
02:41 : Python 3.5 kurulum dosyasını indirme
03:59 : Python 3.5 kurulumu
05:26 : Python kurulumunu test etme
06:18 : PyQt5 5.6 exe kurulumu
07:34 : PyQt5 exe kurulumunu test etme
09:18 : .py - .pyw uzantıları hakkında
10:24 : IDLE ortamında PyQt5 kurulumunu test etme
11:20 : PyQt5 ile arayüz geliştirme seçenekleri
12:13 : Qt Designer nerede ?
13:17 : PyQt5 dökümanları nerede ?
14:22 : Ortam değişkenlerine eklenmesi gereken klasör yolları
15:37 : pip ile PyQt5 kurulumu
16:22 : Sanal Ortam Kurulumu
20:20 : pip ile Qt Designer kurulumu
22:50 : PyCharm kurulum dosyası indirme
23:45 : PyCharm kurulumu
25:14 : PyCharm kurulumunu test etme
26:59 : PyCharm da Python Interpreter - Yorumlayıcı ayarlarının yapılması
28:28 : PyCharm ortamında PyQt5 kurulumunu test etme
02:41 : Python 3.5 kurulum dosyasını indirme
03:59 : Python 3.5 kurulumu
05:26 : Python kurulumunu test etme
06:18 : PyQt5 5.6 exe kurulumu
07:34 : PyQt5 exe kurulumunu test etme
09:18 : .py - .pyw uzantıları hakkında
10:24 : IDLE ortamında PyQt5 kurulumunu test etme
11:20 : PyQt5 ile arayüz geliştirme seçenekleri
12:13 : Qt Designer nerede ?
13:17 : PyQt5 dökümanları nerede ?
14:22 : Ortam değişkenlerine eklenmesi gereken klasör yolları
15:37 : pip ile PyQt5 kurulumu
16:22 : Sanal Ortam Kurulumu
20:20 : pip ile Qt Designer kurulumu
22:50 : PyCharm kurulum dosyası indirme
23:45 : PyCharm kurulumu
25:14 : PyCharm kurulumunu test etme
26:59 : PyCharm da Python Interpreter - Yorumlayıcı ayarlarının yapılması
28:28 : PyCharm ortamında PyQt5 kurulumunu test etme
PyQt5 dersleri #2 : Kod Yazarak PyQt5 Arayüz Geliştirme
00:27 : PyQt5 dersleri için ön koşullar - şartlar
00:55 : PyQt5 ders içerikleri
02:12 : PyQt5 ile arayüz geliştirme yöntemleri
02:40 : PyCharm ile proje oluşturma
04:10 : PyCharm ide de Font Büyüklüğünü değiştirme
05:56 : Qt proje yapısını inceleme
07:30 : PyQt5 dökümanlarına ulaşma
09:12 : QApplication nedir ?
10:03 : Projede QApplication kullanımı
11:50 : Qt designer dan arayüz elemanlarını ve ait oldukları sınıfları öğrenme
13:59 : QLabel kullanımı
15:37 : QPushButton kullanımı
18:02 : QWidget sınıf tanımlaması yaparak arayüz geliştirme
00:55 : PyQt5 ders içerikleri
02:12 : PyQt5 ile arayüz geliştirme yöntemleri
02:40 : PyCharm ile proje oluşturma
04:10 : PyCharm ide de Font Büyüklüğünü değiştirme
05:56 : Qt proje yapısını inceleme
07:30 : PyQt5 dökümanlarına ulaşma
09:12 : QApplication nedir ?
10:03 : Projede QApplication kullanımı
11:50 : Qt designer dan arayüz elemanlarını ve ait oldukları sınıfları öğrenme
13:59 : QLabel kullanımı
15:37 : QPushButton kullanımı
18:02 : QWidget sınıf tanımlaması yaparak arayüz geliştirme
PyQt5 dersleri #3 : Qt Designer ile PyQt5 Arayüz Geliştirme
00:36 : PyQt5 ile arayüz geliştirme genel değerlendirme
01:30 : PyCharm ide kullanım özellikleri
02:35 : PyCharm da PyQt5 ile arayüz geliştirmek için proje oluşturma
04:12 : Qt designer ile tasarım yapma
05:56 : loadUi fonksiyonu kullanımı
10:40 : pyuic5 ile tasarım dosyasını python kodlarına dönüştürme
15:23 : pyuic5 ile python kodlarına dönüştürülen tasarımın projede kullanımı
18:05 : Design2Py Converter kullanımı
21:00 : Gelecek derslerde öğrenilecek konulardan bahsetme
01:30 : PyCharm ide kullanım özellikleri
02:35 : PyCharm da PyQt5 ile arayüz geliştirmek için proje oluşturma
04:12 : Qt designer ile tasarım yapma
05:56 : loadUi fonksiyonu kullanımı
10:40 : pyuic5 ile tasarım dosyasını python kodlarına dönüştürme
15:23 : pyuic5 ile python kodlarına dönüştürülen tasarımın projede kullanımı
18:05 : Design2Py Converter kullanımı
21:00 : Gelecek derslerde öğrenilecek konulardan bahsetme
PyQt5 dersleri #4 : Qt Designer Kullanımı ve Dinamik Arayüz Oluşturma
00:21 : Qt Designer Kullanımı ders içeriği
00:53 : Qt Designer açılış ekranı
02:14 : Qt Quick - Qt Widgets nedir ? Arasındaki farklar nedir ?
04:34 : QDialog nedir ?
04:49 : QDialog sınıfının dökümanlarını inceleme
05:45 : QMainWindow sınıfının dökümanlarını inceleme
06:10 : Qt designer da QDialog ile tasarım oluşturma
06:55 : Dialog Button Box kullanımı
07:51 : Qt designer da QWidget ile tasarım oluşturma
08:20 : Qt designer da QMainWindow ile tasarım oluşturma
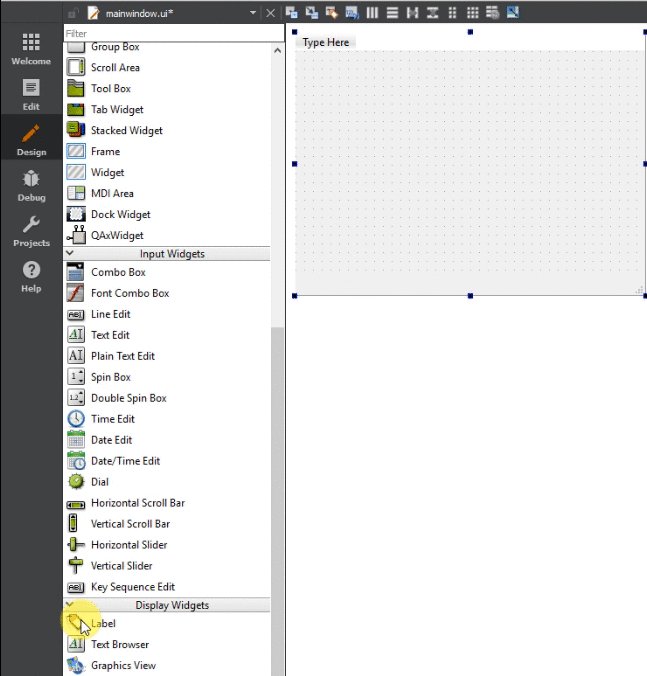
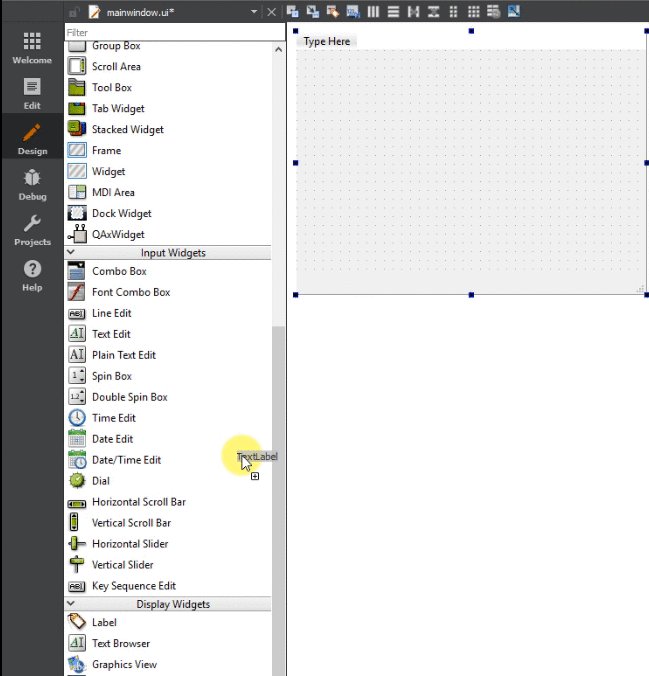
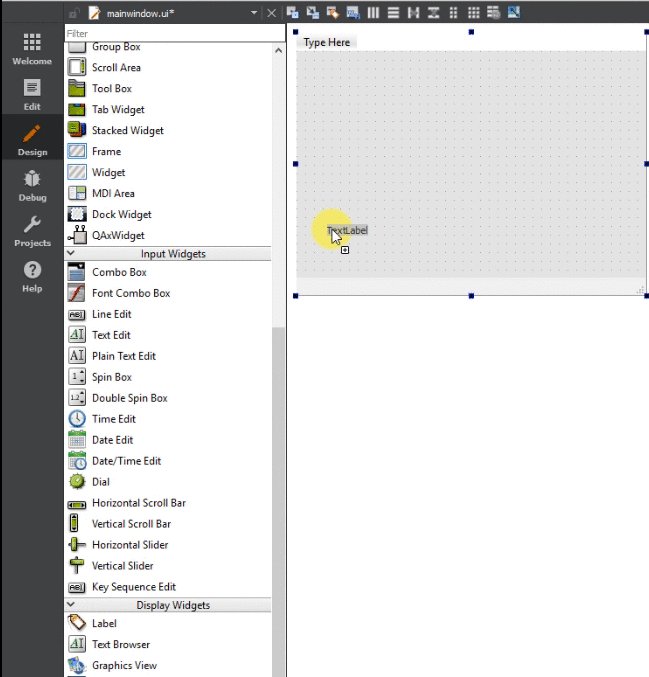
09:58 : Qt designer kullanımı
******* Widget Box
******* Object Inspector
******* Property Editor
******* Resource Browser
******* Action Editor
******* Signal/Slot Editor
******* Form Editor
17:12 : Dinamik Arayüz tasarımı
17:40 : Arayüz elemanları için sizePolicy
18:20 : Vertical Layout - Dikey yerleşim düzeni
19:30 : Arayüzün yerleşim düzenini (layout) ayarlama
21:24 : Horizontal layout - Yatay yerleşim yüzeni
23:10 : Horizontal Spacer - Vertical Spacer
24:24 : Arayüzün yerleşim düzeninde layoutStrecth özelliği
26:08 : Arayüz elemanları için minimumSize - maximumSize özelliği
28:45 : Grid layout - Izgara yerleşim düzeni
29:06 : Form layout - Form yerleşim düzeni
00:53 : Qt Designer açılış ekranı
02:14 : Qt Quick - Qt Widgets nedir ? Arasındaki farklar nedir ?
04:34 : QDialog nedir ?
04:49 : QDialog sınıfının dökümanlarını inceleme
05:45 : QMainWindow sınıfının dökümanlarını inceleme
06:10 : Qt designer da QDialog ile tasarım oluşturma
06:55 : Dialog Button Box kullanımı
07:51 : Qt designer da QWidget ile tasarım oluşturma
08:20 : Qt designer da QMainWindow ile tasarım oluşturma
09:58 : Qt designer kullanımı
******* Widget Box
******* Object Inspector
******* Property Editor
******* Resource Browser
******* Action Editor
******* Signal/Slot Editor
******* Form Editor
17:12 : Dinamik Arayüz tasarımı
17:40 : Arayüz elemanları için sizePolicy
18:20 : Vertical Layout - Dikey yerleşim düzeni
19:30 : Arayüzün yerleşim düzenini (layout) ayarlama
21:24 : Horizontal layout - Yatay yerleşim yüzeni
23:10 : Horizontal Spacer - Vertical Spacer
24:24 : Arayüzün yerleşim düzeninde layoutStrecth özelliği
26:08 : Arayüz elemanları için minimumSize - maximumSize özelliği
28:45 : Grid layout - Izgara yerleşim düzeni
29:06 : Form layout - Form yerleşim düzeni
PyQt5 dersleri #5 : Qt Kaynak Dosya Sistemi - Projeye ikon resim ekleme
02:44 : Qt Kaynak Dosya Sistemi dersinde kullanılcak projenin tanıtılması
05:39 : Klasör yolu yöntemi ile arayüz pencere ikonu değiştirme
07:03 : Klasör yolu yöntemi ile arayüz elemanlarına ikon ekleme
09:03 : Qt Kaynak Dosya sistemi nedir ?
10:43 : Qt designer ile Qt kaynak dosya sistemine ait .qrc uzantılı dosya oluşturma
14:50 : pyrcc5 dönüştürücüsü ile .qrc uzantılı dosyayı python kodlarına dönüştürme
18:30 : Qt Kaynak Dosya sistemi ile eklenen ikonun kod ile kullanılması
20:33 : Qt Kaynak Dosya sistemi ile eklenen ikonun Qt Designer da arayüz elemanında kullanılması
22:00 : PyQt5 dökümanlarını inceleme QIcon sınıfı için inceleme
24:00 : Arayüzlerde kullanılabilecek ikonlarını bulabileceğiniz ücretsiz web siteleri
25:30 : Design2Py Converter ile pyrcc5 dönüştürme özelliği
05:39 : Klasör yolu yöntemi ile arayüz pencere ikonu değiştirme
07:03 : Klasör yolu yöntemi ile arayüz elemanlarına ikon ekleme
09:03 : Qt Kaynak Dosya sistemi nedir ?
10:43 : Qt designer ile Qt kaynak dosya sistemine ait .qrc uzantılı dosya oluşturma
14:50 : pyrcc5 dönüştürücüsü ile .qrc uzantılı dosyayı python kodlarına dönüştürme
18:30 : Qt Kaynak Dosya sistemi ile eklenen ikonun kod ile kullanılması
20:33 : Qt Kaynak Dosya sistemi ile eklenen ikonun Qt Designer da arayüz elemanında kullanılması
22:00 : PyQt5 dökümanlarını inceleme QIcon sınıfı için inceleme
24:00 : Arayüzlerde kullanılabilecek ikonlarını bulabileceğiniz ücretsiz web siteleri
25:30 : Design2Py Converter ile pyrcc5 dönüştürme özelliği
PyQt5 dersleri #6 : Style Sheets Kullanımı - Özel Tasarım Yapma
00:33 : Qt Style Sheets (QSS) ders içeriği
00:46 : Qt Style Sheets (QSS) ders i sonunda elde edilecek arayüz
01:34 : Qt Style Sheet (QSS) Nedir?
02:38 : Qt designer ile Qt Style Sheet (QSS) kullanımı
03:13 : Yöntem-1: Property Editor den Style Sheet ayarlama
03:44 : Yöntem-2: Form Editor den Style Sheet ayarlama
04:00 : Edit Style Sheet sayfası 1- Add Color özelliği
04:40 : Edit Style Sheet sayfası 2- Add Font özelliği
05:46 : Edit Style Sheet sayfası 3- Add Gradient özelliği
07:54 : Qt designer tasarım ının PyCharm projede test edilmesi
08:40 : Yerleşim düzenlerinde (layout) Qt Style Sheet (QSS) kullanımı
13:42 : Qt designer da arka-plan (background) resmi ekleme
14:06 : Edit Style Sheet sayfası 4- Add Resource özelliği
16:30 : Qt designer da giriş ekranı tasarımı
20:30 : Qt Style Sheets (QSS) dökümanlarını inceleme
21:14 : Kod yazarak Qt Style Sheets (QSS) kullanımı
00:46 : Qt Style Sheets (QSS) ders i sonunda elde edilecek arayüz
01:34 : Qt Style Sheet (QSS) Nedir?
02:38 : Qt designer ile Qt Style Sheet (QSS) kullanımı
03:13 : Yöntem-1: Property Editor den Style Sheet ayarlama
03:44 : Yöntem-2: Form Editor den Style Sheet ayarlama
04:00 : Edit Style Sheet sayfası 1- Add Color özelliği
04:40 : Edit Style Sheet sayfası 2- Add Font özelliği
05:46 : Edit Style Sheet sayfası 3- Add Gradient özelliği
07:54 : Qt designer tasarım ının PyCharm projede test edilmesi
08:40 : Yerleşim düzenlerinde (layout) Qt Style Sheet (QSS) kullanımı
13:42 : Qt designer da arka-plan (background) resmi ekleme
14:06 : Edit Style Sheet sayfası 4- Add Resource özelliği
16:30 : Qt designer da giriş ekranı tasarımı
20:30 : Qt Style Sheets (QSS) dökümanlarını inceleme
21:14 : Kod yazarak Qt Style Sheets (QSS) kullanımı
PyQt5 dersleri #7 : Qt Designer ile Signal - Slot Kullanımı
00:34 : Qt Designer ile Signal - Slot Kullanımı ders içeriğinin tanıtılması
01:04 : Signal - slot nedir ? Nasıl kullanılır ?
01:42 : Signal Slot Mekanizması Nasıl Çalışır ?
02:36 : Öntanımlı işaretler (Default signals) nedir ? Nasıl Kullanılır ?
03:40 : Qt designer da ön tanımlı işaretlerin gösterilmesi
05:39 : Signal - Slot Bağlantısı Nasıl Yapılır ?
08:40 : Qt designer da örnek signal - slot bağlantısı yapma
10:10 : Qt designer da Edit Signals/slots ile signal - slot bağlantısı yapma
12:28 : Qt designer da Signal/Slot Editor ile signal - slot bağlantısı yapma
01:04 : Signal - slot nedir ? Nasıl kullanılır ?
01:42 : Signal Slot Mekanizması Nasıl Çalışır ?
02:36 : Öntanımlı işaretler (Default signals) nedir ? Nasıl Kullanılır ?
03:40 : Qt designer da ön tanımlı işaretlerin gösterilmesi
05:39 : Signal - Slot Bağlantısı Nasıl Yapılır ?
08:40 : Qt designer da örnek signal - slot bağlantısı yapma
10:10 : Qt designer da Edit Signals/slots ile signal - slot bağlantısı yapma
12:28 : Qt designer da Signal/Slot Editor ile signal - slot bağlantısı yapma
PyQt5 dersleri #8 : Kod Yazarak Signal - Slot Kullanımı
00:53 : Kod yazarak signal - slot bağlantısı ders içeriği
01:25 : Qt designer da derste kullanılacak tasarım ın gösterilmesi
02:35 : Qt designer da ön tanımlı sinyalleri öğrenme
03:10 : PyQt5 döküman ından ön tanımlı sinyalleri öğrenme
06:08 : Dönüştürülen kodlardaki signal - slot ifadelerini inceleme
07:22 : Qt designer da ön tanımlı sinyalin kendi tanımladığımız slot a bağlanması
14:55 : signal - slot bağlantısı için connect() fonksiyonu kullanımı
16:58 : signal - slot bağlantısı için @pyqtSlot dekoratör kullanımı
21:15 : PyCharm özellik : Uyarı seviyelerini değiştirme (Customize Highlighting Level)
23:22 : Signal - slot özellikleri
23:54 : Signal - slot bağlantısı için pyqtSignal kullanımı
28:28 : Signal - slot bağlantısı için emit() fonksiyonu kullanımı
32:37 : Signal - slot bağlantısını iptal etme - kaldırma disconnect() fonksiyonu kullanımı
01:25 : Qt designer da derste kullanılacak tasarım ın gösterilmesi
02:35 : Qt designer da ön tanımlı sinyalleri öğrenme
03:10 : PyQt5 döküman ından ön tanımlı sinyalleri öğrenme
06:08 : Dönüştürülen kodlardaki signal - slot ifadelerini inceleme
07:22 : Qt designer da ön tanımlı sinyalin kendi tanımladığımız slot a bağlanması
14:55 : signal - slot bağlantısı için connect() fonksiyonu kullanımı
16:58 : signal - slot bağlantısı için @pyqtSlot dekoratör kullanımı
21:15 : PyCharm özellik : Uyarı seviyelerini değiştirme (Customize Highlighting Level)
23:22 : Signal - slot özellikleri
23:54 : Signal - slot bağlantısı için pyqtSignal kullanımı
28:28 : Signal - slot bağlantısı için emit() fonksiyonu kullanımı
32:37 : Signal - slot bağlantısını iptal etme - kaldırma disconnect() fonksiyonu kullanımı
PyQt5 dersleri #9 : QMenuBar Özellikleri ve Kullanımı - Arayüze Menu Ekleme
00:20 : QMenuBar ders içeriğinin tanıtılması
00:37 : Qt Designer da tasarımın gösterilmesi
01:05 : QMenuBar dersi için oluşturulan projenin PyCharm da gösterilmesi
02:15 : Qt designer da menü - menubar ekleme - oluşturma
03:40 : Menü ye içerik ekleme
03:48 : Menu elemanları arasına ayraç - separator ekleme
04:27 : Qt designer da Action Editor kullanımı
06:12 : Menu ye ikon ekleme
07:20 : QMenuBar da kısayol tuşu tanımlama
08:52 : Hazırlanan arayüzün test edilmesi
09:40 : MenuBar da signal - slot kullanımı
11:24 : QMenuBar triggered sinyalinin fonksiyona bağlanması
14:50 : Menu için örnek kullanımların gösterilmesi
00:37 : Qt Designer da tasarımın gösterilmesi
01:05 : QMenuBar dersi için oluşturulan projenin PyCharm da gösterilmesi
02:15 : Qt designer da menü - menubar ekleme - oluşturma
03:40 : Menü ye içerik ekleme
03:48 : Menu elemanları arasına ayraç - separator ekleme
04:27 : Qt designer da Action Editor kullanımı
06:12 : Menu ye ikon ekleme
07:20 : QMenuBar da kısayol tuşu tanımlama
08:52 : Hazırlanan arayüzün test edilmesi
09:40 : MenuBar da signal - slot kullanımı
11:24 : QMenuBar triggered sinyalinin fonksiyona bağlanması
14:50 : Menu için örnek kullanımların gösterilmesi
PyQt5 dersleri #10 : QToolBar Özellikleri ve Kullanımı - Araç Kutusu
00:33 : QToolBar ile dersin sonunda elde edilecek arayüzün gösterilmesi
00:56 : QToolBar Özellikleri ve Kullanımı dersinde anlatılacak konuların tanıtılması
03:30 : QToolBar dersi için kullanılacak projenin PyCharm da gösterilmesi
04:00 : Qt Designer da tasarım aşaması
05:35 : Qt Designer da Toolbar - araç kutusu ekleme
06:06 : QAction sınıfına ait nesneleri Toolbar a (araç kutusuna) ekleme
07:00 : ToolBar için QAction sınıfına ait nesne oluşturma
08:10 : Tool bar da separator (nesneleri birbirinden ayırmak için ayırıcı) kullanma
08:44 : QToolBar da Toggle buton tanımlama
10:00 : ToolBar da ikon boyutlarını ayarlama
10:15 : ToolBar da Style tanımlama - Toolbar ın görünümünü ayarlama
11:25 : ToolBar ın movable hareket ettirilebilme özelliklerini ayarlama
13:32 : Tasarıma QLabel ekleme (StatusBar (durum çubuğu) olmadan kullanıcıları bilgilendirme için)
14:50 : Arayüze QFrame ekleme
16:50 : Hazırlanan arayüzün projede çalıştırılması
17:35 : ToolBar için triggered sinyalini tanımlama ve slot a (fonksiyona) bağlama
18:21 : ToolBar için toggled sinyalini tanımlama ve slot a (fonksiyona) bağlama
20:00 : QLabel ile mesaj gösterme
22:00 : QFrame ile resim - ikon gösterme
24:00 : QToolBar da butonun yazısını değiştirme
24:21 : QToolBar da butonun ikonunu değiştirme
25:40 : setToolTip fonksiyonu kullanımı
00:56 : QToolBar Özellikleri ve Kullanımı dersinde anlatılacak konuların tanıtılması
03:30 : QToolBar dersi için kullanılacak projenin PyCharm da gösterilmesi
04:00 : Qt Designer da tasarım aşaması
05:35 : Qt Designer da Toolbar - araç kutusu ekleme
06:06 : QAction sınıfına ait nesneleri Toolbar a (araç kutusuna) ekleme
07:00 : ToolBar için QAction sınıfına ait nesne oluşturma
08:10 : Tool bar da separator (nesneleri birbirinden ayırmak için ayırıcı) kullanma
08:44 : QToolBar da Toggle buton tanımlama
10:00 : ToolBar da ikon boyutlarını ayarlama
10:15 : ToolBar da Style tanımlama - Toolbar ın görünümünü ayarlama
11:25 : ToolBar ın movable hareket ettirilebilme özelliklerini ayarlama
13:32 : Tasarıma QLabel ekleme (StatusBar (durum çubuğu) olmadan kullanıcıları bilgilendirme için)
14:50 : Arayüze QFrame ekleme
16:50 : Hazırlanan arayüzün projede çalıştırılması
17:35 : ToolBar için triggered sinyalini tanımlama ve slot a (fonksiyona) bağlama
18:21 : ToolBar için toggled sinyalini tanımlama ve slot a (fonksiyona) bağlama
20:00 : QLabel ile mesaj gösterme
22:00 : QFrame ile resim - ikon gösterme
24:00 : QToolBar da butonun yazısını değiştirme
24:21 : QToolBar da butonun ikonunu değiştirme
25:40 : setToolTip fonksiyonu kullanımı
PyQt5 dersleri #11 : QStatusBar Kullanımı ve Özellikleri - Durum Çubuğu
00:20 : QStatusBar ders içeriği
01:10 : QStatusBar dersinin sonunda elde edilecek arayüzün gösterilmesi
01:47 : Qt designer da arayüze statusbar ekleme
03:21 : Status bar dersi için hazırlanan projenin PyCharm da gösterilmesi
04:04 : Kod ile statusbar kullanımı
04:59 : QStatusBar da süre tanımlama - süreli mesaj gösterme
05:23 : QStatusBar da gösterilen mesajın rengini değiştirme
05:50 : PyCharm Özellik : Kolay kopyalama
07:30 : QStatusBar için hazırlanan arayüzün test edilmesi
07:55 : Qt Designer da QStatusBar ın font özelliklerini değiştirme
01:10 : QStatusBar dersinin sonunda elde edilecek arayüzün gösterilmesi
01:47 : Qt designer da arayüze statusbar ekleme
03:21 : Status bar dersi için hazırlanan projenin PyCharm da gösterilmesi
04:04 : Kod ile statusbar kullanımı
04:59 : QStatusBar da süre tanımlama - süreli mesaj gösterme
05:23 : QStatusBar da gösterilen mesajın rengini değiştirme
05:50 : PyCharm Özellik : Kolay kopyalama
07:30 : QStatusBar için hazırlanan arayüzün test edilmesi
07:55 : Qt Designer da QStatusBar ın font özelliklerini değiştirme
PyQt5 dersleri #12 : Arayüzü Çalıştırılabilir Programa Dönüştürme - PyInstaller
00:33 : PyQt5 Pyinstaller ders içeriği
01:30 : Windows için Pyinstaller kurulumu
04:27 : Pyinstaller dökümanlarını inceleme
06:54 : Windows için Pyinstaller ile örnek uygulama yapma
09:49 : Pyinstaller da sıkça karşılaşılan hatalar
09:58 : Hata-1 : AttributeError : 'str' object has no attribute 'items'
10:15 : Hata-2 : Cannot find existing PyQt5 plugin directories
11:10 : Linux - Ubuntu için Pyinstaller kurulumu
13:00 : Pyinstaller dökümanlarını inceleme
13:35 : Linux - Ubuntu için Pyinstaller ile örnek uygulama yapma
01:30 : Windows için Pyinstaller kurulumu
04:27 : Pyinstaller dökümanlarını inceleme
06:54 : Windows için Pyinstaller ile örnek uygulama yapma
09:49 : Pyinstaller da sıkça karşılaşılan hatalar
09:58 : Hata-1 : AttributeError : 'str' object has no attribute 'items'
10:15 : Hata-2 : Cannot find existing PyQt5 plugin directories
11:10 : Linux - Ubuntu için Pyinstaller kurulumu
13:00 : Pyinstaller dökümanlarını inceleme
13:35 : Linux - Ubuntu için Pyinstaller ile örnek uygulama yapma
PyQt5 dersleri #13.1 : QLineEdit Özellikleri ve Kullanımı
00:23 : QLineEdit özellikleri ve kullanımı ders içeriği
01:10 : QLineEdit özelliklerini kullanarak dersin sonunda elde edilecek arayüzün gösterilmesi
01:36 : QLineEdit için Qt designer ile tasarım
02:38 : Form Layout ta Horizontal ve Vertical Spacing özelliği
04:00 : QLineEdit dersi için hazırlanan projenin PyCharm ortamında gösterilmesi
04:48 : QLineEdit ve diğer arayüz elemanlarını pasif - aktif yapma
08:21 : LineEdit signal slot kullanımı
13:20 : LineEdit text - değer okuma
14:40 : LineEdit text - değer yazma
16:50 : LineEdit sadece tamsayı yazılmasını sağlama
20:19 : LineEdit sadece okunabilir yapma
22:50 : LineEdit şifreli gösterim
24:32 : LineEdit placeholder - yardımcı bilgi gösterimi
26:30 : LineEdit tooltip - ipucu - açıklayıcı bilgi gösterimi
28:43 : LineEdit sürükleyerek kopyalama
31:09 : LineEdit içerik uzunluğu ayarlama
32:50 : LineEdit içerik temizleme
01:10 : QLineEdit özelliklerini kullanarak dersin sonunda elde edilecek arayüzün gösterilmesi
01:36 : QLineEdit için Qt designer ile tasarım
02:38 : Form Layout ta Horizontal ve Vertical Spacing özelliği
04:00 : QLineEdit dersi için hazırlanan projenin PyCharm ortamında gösterilmesi
04:48 : QLineEdit ve diğer arayüz elemanlarını pasif - aktif yapma
08:21 : LineEdit signal slot kullanımı
13:20 : LineEdit text - değer okuma
14:40 : LineEdit text - değer yazma
16:50 : LineEdit sadece tamsayı yazılmasını sağlama
20:19 : LineEdit sadece okunabilir yapma
22:50 : LineEdit şifreli gösterim
24:32 : LineEdit placeholder - yardımcı bilgi gösterimi
26:30 : LineEdit tooltip - ipucu - açıklayıcı bilgi gösterimi
28:43 : LineEdit sürükleyerek kopyalama
31:09 : LineEdit içerik uzunluğu ayarlama
32:50 : LineEdit içerik temizleme
PyQt5 dersleri #13.2 : QPushButton Özellikleri ve Kullanımı
00:24 : QPushButton ders içeriğinin tanıtılması
01:05 : QPushButton ile ders sonunda elde edilecek arayüzün gösterilmesi
03:00 : QPushButton dersi için PyCharm da oluşturulan proje içeriği
03:25 : Qt Designer QPushButton için tasarım yapma
04:00 : Qt Designer ile QPushButton ’a İsim Verme/Değiştirme
05:00 : Kod ile QPushButton ’a İsim Verme/Değiştirme
05:36 : Qt Designer ile QPushButton ’da İkon Kullanımı
08:10 : Kod ile QPushButton ’da İkon Kullanımı
10:08 : Qt Designer ile QPushButton ’da StyleSheet Kullanımı
12:30 : Kod ile QPushButton ’da StyleSheet Kullanımı
13:40 : Qt Designer ile QPushButton ’da Açıklama Metni Tanımlama
14:50 : Kod ile QPushButton ’da Açıklama Metni Tanımlama
15:20 : Qt Designer ileQPushButton ’da Kısayol Tuşu Tanımlama
17:30 : Kod ile QPushButton ’da Kısayol Tuşu Tanımlama
20:00 : QPushButton ’da Signal-Slot Kullanımı
21:00 : QPushButton ’da clicked Sinyalinin Kullanımı
22:20 : QPushButton ’da clicked(bool) Sinyalinin Kullanımı
25:00 : QPushButton ’da pressed Sinyalinin Kullanımı
25:10 : QPushButton ’da released Sinyalinin Kullanımı
26:40 : QPushButton ’da toggled Sinyalinin Kullanımı
01:05 : QPushButton ile ders sonunda elde edilecek arayüzün gösterilmesi
03:00 : QPushButton dersi için PyCharm da oluşturulan proje içeriği
03:25 : Qt Designer QPushButton için tasarım yapma
04:00 : Qt Designer ile QPushButton ’a İsim Verme/Değiştirme
05:00 : Kod ile QPushButton ’a İsim Verme/Değiştirme
05:36 : Qt Designer ile QPushButton ’da İkon Kullanımı
08:10 : Kod ile QPushButton ’da İkon Kullanımı
10:08 : Qt Designer ile QPushButton ’da StyleSheet Kullanımı
12:30 : Kod ile QPushButton ’da StyleSheet Kullanımı
13:40 : Qt Designer ile QPushButton ’da Açıklama Metni Tanımlama
14:50 : Kod ile QPushButton ’da Açıklama Metni Tanımlama
15:20 : Qt Designer ileQPushButton ’da Kısayol Tuşu Tanımlama
17:30 : Kod ile QPushButton ’da Kısayol Tuşu Tanımlama
20:00 : QPushButton ’da Signal-Slot Kullanımı
21:00 : QPushButton ’da clicked Sinyalinin Kullanımı
22:20 : QPushButton ’da clicked(bool) Sinyalinin Kullanımı
25:00 : QPushButton ’da pressed Sinyalinin Kullanımı
25:10 : QPushButton ’da released Sinyalinin Kullanımı
26:40 : QPushButton ’da toggled Sinyalinin Kullanımı
PyQt5 dersleri #13.3 : QComboBox Özellikleri ve Kullanımı - Açılır Liste
01:20 : Referans dökümanlar
04:20 : Ders için hazırlanan proje içeriği
05:06 : Genel yapılan hatalar
06:10 : Qt Designer ile QComboBox a içerik ekleme
10:45 : Kod yazarak QComboBox a içerik ekleme
17:20 : QComboBox ın içeriğini temizleme
18:55 : QComboBox ın içeriğini okuma
26:15 : Süpriz fonksiyon
27:00 : QComboBox ta signal - slot kullanımı
04:20 : Ders için hazırlanan proje içeriği
05:06 : Genel yapılan hatalar
06:10 : Qt Designer ile QComboBox a içerik ekleme
10:45 : Kod yazarak QComboBox a içerik ekleme
17:20 : QComboBox ın içeriğini temizleme
18:55 : QComboBox ın içeriğini okuma
26:15 : Süpriz fonksiyon
27:00 : QComboBox ta signal - slot kullanımı
PyQt5 dersleri #14 : Çok Sayfalı Arayüz Hazırlama
00:10 : Giriş
02:10 : Qt Designer ile Tasarım
05:00 : loadUi fonksiyonu ile Çok Sayfalı (Pencereli) Arayüz
12:50 : pyuic5 ile Çok Sayfalı (Pencereli) Arayüz
02:10 : Qt Designer ile Tasarım
05:00 : loadUi fonksiyonu ile Çok Sayfalı (Pencereli) Arayüz
12:50 : pyuic5 ile Çok Sayfalı (Pencereli) Arayüz
PyQt5 dersleri #15 : Sayfalar - Pencereler Arası Bilgi Alışverişi - Haberleşme
00:10 : Giriş
01:21 : Sayfalar arası bilgi alışverişi için hazırlanacak yapı
03:48 : Qt designer da tasarımların açıklanması
05:12 : Sayfalar - Pencereler - Sınıflar arası haberleşme için proje kodları
12:40 : Sayfalar - Pencereler - Sınıflar arası sinyal yayınlama
13:03 : Sayfalar - Pencereler - Sınıflar arası signal - slot bağlantısı yapma
01:21 : Sayfalar arası bilgi alışverişi için hazırlanacak yapı
03:48 : Qt designer da tasarımların açıklanması
05:12 : Sayfalar - Pencereler - Sınıflar arası haberleşme için proje kodları
12:40 : Sayfalar - Pencereler - Sınıflar arası sinyal yayınlama
13:03 : Sayfalar - Pencereler - Sınıflar arası signal - slot bağlantısı yapma
PyQt5 dersleri #16 : QMessageBox Özellikleri ve Kullanımı
02:35 : QMessageBox dersi için oluşturulacak arayüzün gösterilmesi
04:02 : QMessageBox dökümanları
04:49 : QMessageBox dersi için Qt Designer ile arayüz tasarımı
05:27 : QMessageBox dersi için hazırlanan proje
06:35 : Critical QMessageBox
08:49 : Qt Standart Buttons
09:04 : Information QMessageBox
10:00 : Kullanıcının cevabına göre işlem yapma
12:12 : Question QMessageBox
13:08 : Qt de çalışan PyQt5 de çalışmayan statik metodlar
15:17 : QMessageBox buton sayısını arttırma
15:53 : Warning QMessageBox
16:15 : About Qt QMessageBox
17:33 : About QMessageBox
18:02 : About QMessageBox için ikon ayarlama
18:31 : QMessageBox HTML etiketlerini kullanma
19:26 : QMessageBox da Web sayfasına link verme
20:04 : QMessageBox da iletişim bilgilerini (mail) gösterme
21:05 : QMessageBox özel kullanım - Türkçe buton ayarlama
04:02 : QMessageBox dökümanları
04:49 : QMessageBox dersi için Qt Designer ile arayüz tasarımı
05:27 : QMessageBox dersi için hazırlanan proje
06:35 : Critical QMessageBox
08:49 : Qt Standart Buttons
09:04 : Information QMessageBox
10:00 : Kullanıcının cevabına göre işlem yapma
12:12 : Question QMessageBox
13:08 : Qt de çalışan PyQt5 de çalışmayan statik metodlar
15:17 : QMessageBox buton sayısını arttırma
15:53 : Warning QMessageBox
16:15 : About Qt QMessageBox
17:33 : About QMessageBox
18:02 : About QMessageBox için ikon ayarlama
18:31 : QMessageBox HTML etiketlerini kullanma
19:26 : QMessageBox da Web sayfasına link verme
20:04 : QMessageBox da iletişim bilgilerini (mail) gösterme
21:05 : QMessageBox özel kullanım - Türkçe buton ayarlama
PyQt5 dersleri #17.1 : QStackedWidget Özellikleri ve Kullanımı
00:20 : Giriş - QStackedWidget dersinin konu bütünlüğündeki yeri
01:16 : QStackedWidget ders içeriği
01:50 : StackedWidget dersinin sonunda ulaşılacak arayüz
02:10 : Stacked Widget uygulamasında kullanılacak PyQt5 dersleri
05:00 : Qt Designer ile Stacked Widget uygulama tasarımı
05:12 : Qt Designer da arayüze StackedWidget ekleme
06:28 : Qt Designer da giriş sayfasına arkaplan resmi ekleme
07:00 : Qt Designer da arayüzler arası tasarım kopyalama
08:28 : StackedWidget a yeni sayfa ekleme
10:23 : StackedWidget sayfa silme
12:45 : PyCharm da proje için yazılan kodların açıklanması
13:55 : LineEdit lerin hizalamasını düzeltme
15:38 : Stacked Widget için signal-slot bağlantılarını yazma
17:10 : Slot - fonksiyon tanımlamalarının yapılması
17:50 : Arayüz açılış - giriş sayfasını ayarlama
18:00 : Stacked Widget da sayfa açma
19:37 : PushButton ile giriş yapma
20:58 : StatusBar kullanımı
21:50 : Toolbar ve menubar ı aktifleştirme
22:19 : Stacked Widget arayüzü test etme
23:00 : Hatalı giriş işlemleri
23:30 : MessageBox ile hatalı giriş bildirme
24:32 : PyQt5 dersleri 16 için MessageBox ile ilgili eksik bilgileri tamamlama
25:02 : Arayüzü test etme
25:32 : QStackedWidget özellikleri ve kullanımı özet
26:04 : QStackedWidget sınıfı için Qt dökümanlarını inceleme
26:54 : Giriş ekranına kontrol bölümü ekleme
27:22 : Qt Designer da giriş ekranı kontrol bölümü tasarımı
29:20 : PyCharm da giriş ekranı kontrol bölümünün yazılması
29:30 : LineEdit için QIntValidator kullanımı
30:00 : Python Random modülü ile rastgele sayı üretme
31:50 : Giriş ekranına girilen sayının kontrolü
32:58 : Tekrar eden yapıların fonksiyona dönüştürülmesi
01:16 : QStackedWidget ders içeriği
01:50 : StackedWidget dersinin sonunda ulaşılacak arayüz
02:10 : Stacked Widget uygulamasında kullanılacak PyQt5 dersleri
05:00 : Qt Designer ile Stacked Widget uygulama tasarımı
05:12 : Qt Designer da arayüze StackedWidget ekleme
06:28 : Qt Designer da giriş sayfasına arkaplan resmi ekleme
07:00 : Qt Designer da arayüzler arası tasarım kopyalama
08:28 : StackedWidget a yeni sayfa ekleme
10:23 : StackedWidget sayfa silme
12:45 : PyCharm da proje için yazılan kodların açıklanması
13:55 : LineEdit lerin hizalamasını düzeltme
15:38 : Stacked Widget için signal-slot bağlantılarını yazma
17:10 : Slot - fonksiyon tanımlamalarının yapılması
17:50 : Arayüz açılış - giriş sayfasını ayarlama
18:00 : Stacked Widget da sayfa açma
19:37 : PushButton ile giriş yapma
20:58 : StatusBar kullanımı
21:50 : Toolbar ve menubar ı aktifleştirme
22:19 : Stacked Widget arayüzü test etme
23:00 : Hatalı giriş işlemleri
23:30 : MessageBox ile hatalı giriş bildirme
24:32 : PyQt5 dersleri 16 için MessageBox ile ilgili eksik bilgileri tamamlama
25:02 : Arayüzü test etme
25:32 : QStackedWidget özellikleri ve kullanımı özet
26:04 : QStackedWidget sınıfı için Qt dökümanlarını inceleme
26:54 : Giriş ekranına kontrol bölümü ekleme
27:22 : Qt Designer da giriş ekranı kontrol bölümü tasarımı
29:20 : PyCharm da giriş ekranı kontrol bölümünün yazılması
29:30 : LineEdit için QIntValidator kullanımı
30:00 : Python Random modülü ile rastgele sayı üretme
31:50 : Giriş ekranına girilen sayının kontrolü
32:58 : Tekrar eden yapıların fonksiyona dönüştürülmesi
PyQt5 dersleri #17.2 : QTabWidget Özellikleri ve Kullanımı
00:24 : QTabWidget dersinin konu başlıkları
00:34 : QTabWidget ile dersin sonunda elde edilecek arayüzün gösterilmesi
01:19 : TabWidget nedir ?
02:20 : Qt designer da sürükle bırak tekniği ile QTabWidget ekleme
03:32 : TabWidget a yeni sekme - sayfa ekleme özelliği
03:58 : QTabWidget ta sekme - sayfa silme özelliği
04:48 : QTabWidget ikon kullanımı
05:18 : QTabWidget sekme adını değiştirme
06:05 : TabWidget sekmeleri için ikon boyutlarını ayarlama
06:15 : TabWidget ın konumunu ayarlama özelliği
07:26 : TabWidget sekme nin şeklini ayarlama özelliği
11:14 : TabWidget elideMode özelliği
12:21 : QTabWidget ta sekmeleri hareket ettirme özelliği
13:19 : QTabWidget sekmelere kapatma butonu ekleme
14:54 : QTabWidget documentMode özelliği
15:37 : QTabWidget giriş sayfası hazırlama
17:00 : QTabWidget sekme izinleri
18:52 : TabWidget setTabEnabled() fonksiyonu kullanımı
19:51 : Tab - sekme kapatma işlemleri için kod yazma
21:39 : QTabWidget UsesScrollButtons özelliği
22:34 : TabWidget ta kod ile istenilen sayfaya geçiş yapılması
26:02 : QTabWidget dökümanlarını inceleme
27:55 : QTabWidget - QStackedWidget karşılaştırma
00:34 : QTabWidget ile dersin sonunda elde edilecek arayüzün gösterilmesi
01:19 : TabWidget nedir ?
02:20 : Qt designer da sürükle bırak tekniği ile QTabWidget ekleme
03:32 : TabWidget a yeni sekme - sayfa ekleme özelliği
03:58 : QTabWidget ta sekme - sayfa silme özelliği
04:48 : QTabWidget ikon kullanımı
05:18 : QTabWidget sekme adını değiştirme
06:05 : TabWidget sekmeleri için ikon boyutlarını ayarlama
06:15 : TabWidget ın konumunu ayarlama özelliği
07:26 : TabWidget sekme nin şeklini ayarlama özelliği
11:14 : TabWidget elideMode özelliği
12:21 : QTabWidget ta sekmeleri hareket ettirme özelliği
13:19 : QTabWidget sekmelere kapatma butonu ekleme
14:54 : QTabWidget documentMode özelliği
15:37 : QTabWidget giriş sayfası hazırlama
17:00 : QTabWidget sekme izinleri
18:52 : TabWidget setTabEnabled() fonksiyonu kullanımı
19:51 : Tab - sekme kapatma işlemleri için kod yazma
21:39 : QTabWidget UsesScrollButtons özelliği
22:34 : TabWidget ta kod ile istenilen sayfaya geçiş yapılması
26:02 : QTabWidget dökümanlarını inceleme
27:55 : QTabWidget - QStackedWidget karşılaştırma
PyQt5 dersleri #18.1 : Pencere Özellikleri ve Kullanımı
01:03 : Pencere - QWidget Özellikleri ve Kullanımı ders içeriği
02:24 : Soru-1 : Programı - arayüzü tam ekran modunda çalıştırma
02:36 : Programı - pencereyi maksimum boyutlarda çalıştırma
03:15 : Programı - pencereyi - arayüzü tam ekran modunda çalıştırma
04:07 : Soru-2 : Pencere çerçevesini ve pencere tuşlarını kaldırma
05:35 : QWidget sınıfına ait dökümanları inceleme
07:42 : Soru-3 : Çok sayfalı arayüzde 2. pencereyi açınca ana pencerenin kapatılması
08:30 : Ders 18.2 de işlenecek konudan bahsetme ve hazırlanacak arayüzün gösterilmesi
02:24 : Soru-1 : Programı - arayüzü tam ekran modunda çalıştırma
02:36 : Programı - pencereyi maksimum boyutlarda çalıştırma
03:15 : Programı - pencereyi - arayüzü tam ekran modunda çalıştırma
04:07 : Soru-2 : Pencere çerçevesini ve pencere tuşlarını kaldırma
05:35 : QWidget sınıfına ait dökümanları inceleme
07:42 : Soru-3 : Çok sayfalı arayüzde 2. pencereyi açınca ana pencerenin kapatılması
08:30 : Ders 18.2 de işlenecek konudan bahsetme ve hazırlanacak arayüzün gösterilmesi
PyQt5 dersleri #18.2 : Pencerenin Özelleştirilmesi - Yuvarlak Arayüz
00:34 : PyQt5 Yuvarlak Arayüz ders içeriği
01:10 : PyQt5 Yuvarlak Arayüz dersinin sonunda ulaşılacak arayüzün gösterilmesi
01:39 : Qt designer da yuvarlak arayüz için hazırlanan tasarımın gösterilmesi
02:06 : PyQt5 Yuvarlak Arayüz için hazırlanan projenin PyCharm da incelenmesi
02:45 : Qt designer da arayüze arka-plan resmi ekleme
03:55 : Projeye QRegion sınıfını ekleme
04:33 : Qt dökümanlarını inceleme
04:57 : PyQt5 - Qt içerisinde yer alan modüller ve sınıfları inceleme
07:38 : QWidget sınıfına ait dökümanları inceleme
08:25 : QRegion sınıfına ait dökümanları inceleme
10:28 : QRect sınıfına ait dökümanları inceleme
11:26 : Yuvarlak arayüz için öğrenilen bilgilerin koda aktarılması
12:59 : ders 18.3 te elde edilecek arayüzün gösterilmesi
01:10 : PyQt5 Yuvarlak Arayüz dersinin sonunda ulaşılacak arayüzün gösterilmesi
01:39 : Qt designer da yuvarlak arayüz için hazırlanan tasarımın gösterilmesi
02:06 : PyQt5 Yuvarlak Arayüz için hazırlanan projenin PyCharm da incelenmesi
02:45 : Qt designer da arayüze arka-plan resmi ekleme
03:55 : Projeye QRegion sınıfını ekleme
04:33 : Qt dökümanlarını inceleme
04:57 : PyQt5 - Qt içerisinde yer alan modüller ve sınıfları inceleme
07:38 : QWidget sınıfına ait dökümanları inceleme
08:25 : QRegion sınıfına ait dökümanları inceleme
10:28 : QRect sınıfına ait dökümanları inceleme
11:26 : Yuvarlak arayüz için öğrenilen bilgilerin koda aktarılması
12:59 : ders 18.3 te elde edilecek arayüzün gösterilmesi
PyQt5 dersleri #18.3 : Yuvarlak Arayüz için Kapat - Tam Ekran - Simge Durumuna Al Tuşları
00:32 : Kapat - Tam Ekran - Simge Durumuna Al Tuşları için ders içeriği
01:48 : Qt designer ile Kapat - Tam Ekran - Simge Durumuna Al Tuşları tasarımı
02:34 : Qt designer da Butonun dış çerçevesini yok etme
03:10 : Qt designer ile dinamik arayüz tasarımı
03:29 : Tuşlar için kod ile signal - slot bağlantılarının yapılması
04:25 : Kapatma tuşu için fonksiyon yazılması
04:47 : Tam ekran tuşu için kod yazılması
06:22 : processEvents kullanımı
07:43 : Tam ekran tuşunu 2 durumlu olarak kullanma
09:31 : Simge durumuna al - minimize et tuşu için fonksiyon yazılması
10:31 : Qt dökümanlarını inceleme
16:45 : Yapılan işlemlerin kısaca üzerinden geçilmesi - özet
01:48 : Qt designer ile Kapat - Tam Ekran - Simge Durumuna Al Tuşları tasarımı
02:34 : Qt designer da Butonun dış çerçevesini yok etme
03:10 : Qt designer ile dinamik arayüz tasarımı
03:29 : Tuşlar için kod ile signal - slot bağlantılarının yapılması
04:25 : Kapatma tuşu için fonksiyon yazılması
04:47 : Tam ekran tuşu için kod yazılması
06:22 : processEvents kullanımı
07:43 : Tam ekran tuşunu 2 durumlu olarak kullanma
09:31 : Simge durumuna al - minimize et tuşu için fonksiyon yazılması
10:31 : Qt dökümanlarını inceleme
16:45 : Yapılan işlemlerin kısaca üzerinden geçilmesi - özet
PyQt5 dersleri #18.4 : Arayüz Stil Değiştirme
00:30 : PyQt5 arayüz stil değiştirme ders içeriği
01:09 : Farklı stiller için elde edilen sonuçların gösterilmesi
01:10 : Qt Designer 5.11.2 için farklı stillerin gösterilmesi
02:01 : PyQt 5.11.3 için farklı stillerin gösterilmesi
02:38 : PyQt 5.6 için farklı stillerin gösterilmesi
02:55 : Qt Designer 5.6 için farklı stillerin gösterilmesi
03:20 : Qt designer 5.6 da farklı stillerin çalıştırılması
04:37 : Qt designer 5.11.2 de farklı stillerin çalıştırılması
05:18 : Kullanılacak fonksiyonların dökümanlarını inceleme
05:47 : Ders için kullanılacak proje yapısının gösterilmesi
07:06 : QStyleFactory sınıfı nın kullanılması
07:32 : PyQt5 versiyonu ve Proje "Python Interpreter" yorumlayıcı ayarlarının yapılması
08:23 : PyQt 5.6 versiyonunda yer alan stillerin gösterilmesi
08:43 : Python yorumlayıcı - PyQt5 versiyon değiştirme
09:23 : Stil değiştirme için kullanılacak fonksiyonların dökümanlarını inceleme
10:44 : Stil değiştirme kodlarının yazılması
12:30 : Linux - Ubuntu 16.04 için stil sonuçları
01:09 : Farklı stiller için elde edilen sonuçların gösterilmesi
01:10 : Qt Designer 5.11.2 için farklı stillerin gösterilmesi
02:01 : PyQt 5.11.3 için farklı stillerin gösterilmesi
02:38 : PyQt 5.6 için farklı stillerin gösterilmesi
02:55 : Qt Designer 5.6 için farklı stillerin gösterilmesi
03:20 : Qt designer 5.6 da farklı stillerin çalıştırılması
04:37 : Qt designer 5.11.2 de farklı stillerin çalıştırılması
05:18 : Kullanılacak fonksiyonların dökümanlarını inceleme
05:47 : Ders için kullanılacak proje yapısının gösterilmesi
07:06 : QStyleFactory sınıfı nın kullanılması
07:32 : PyQt5 versiyonu ve Proje "Python Interpreter" yorumlayıcı ayarlarının yapılması
08:23 : PyQt 5.6 versiyonunda yer alan stillerin gösterilmesi
08:43 : Python yorumlayıcı - PyQt5 versiyon değiştirme
09:23 : Stil değiştirme için kullanılacak fonksiyonların dökümanlarını inceleme
10:44 : Stil değiştirme kodlarının yazılması
12:30 : Linux - Ubuntu 16.04 için stil sonuçları