PyQt5 Qt Designer ile Matplotlib Kullanımı
PyQt5 ile Grafiksel Kullanıcı Arayüzü (GKA; Graphical User Interface, GUI) tasarımı yapmak için birçok seçeneğimiz var. Bunları 3 başlık altında toplamak mümkün. GUI tasarımını aşağıdaki yöntemlerle gerçekleştirebiliriz.
- GUI tasarımını Kod yazarak gerçekleştirme
- Qt Designer ile tasarım yapıp tasarımı Python kodlarına çevirme
- Qt Designer ile tasarım yapıp bu tasarımı loadUi modülü yardımıyla Python kodlarında kullanmak
Bu yazıda 3 numaralı yöntem ile tasarım yapacağız. Burada PyQt5 kurulumu yaptığınızı varsayıyorum eğer yapmadıysanız PyQt5 kurulumu için aşağıdaki linkte yer alan yazımdan faydalanabilirsiniz.
Windows'a PyQt5 Kurulumu
PyQt5 ile arayüz tasarımının hangi yöntemlerle nasıl yapıldığını detaylı bir şekilde anlattığım yazımı da takip etmenizi öneririm.
PyQt5 ile Grafiksel Kullanıcı Arayüzü (GUI) Geliştirme
Windows'a PyQt5 Kurulumu
PyQt5 ile arayüz tasarımının hangi yöntemlerle nasıl yapıldığını detaylı bir şekilde anlattığım yazımı da takip etmenizi öneririm.
PyQt5 ile Grafiksel Kullanıcı Arayüzü (GUI) Geliştirme
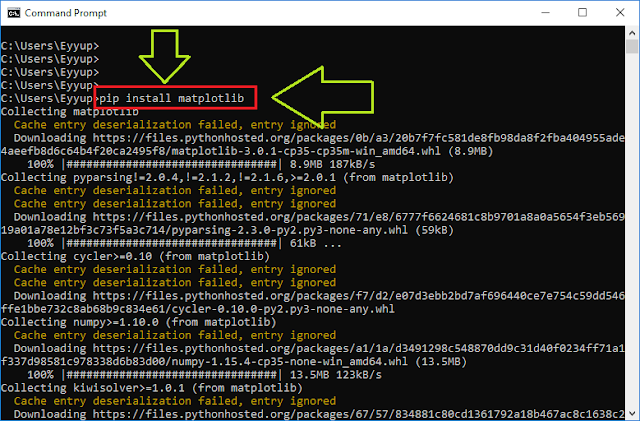
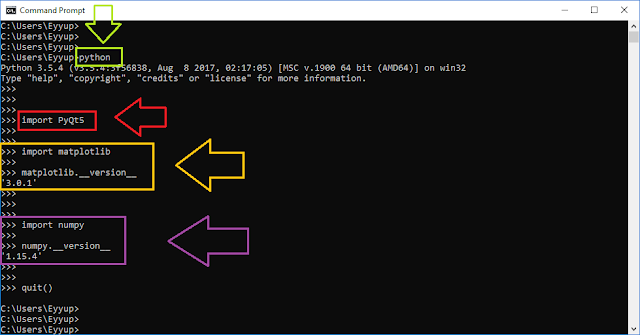
Bu yazıda Python programlama dilinde veri görselleştirme aşamasında en yaygın olarak kullanılan matplotlib modülünün Qt Designer ile tasarlanan PyQt5 arayüzünde nasıl kullanılacağından bahsedeceğim. Matplotlib sadece Python 3 ile kullanılmaktadır. Yukarıda PyQt5 kurulum linkini verdiğim yazıda Python 3.5 için kurulum yapmıştık. Aynı Python versiyonu ile Matplotlib kullanmamızda bir sakınca yok, gerekli şartı sağlıyor. Aşağıdaki komutu çalıştırarak Matplotlib kurulumunu kolayca gerçekleştirebilirsiniz.
pip install matplotlib
PyQt5 ve Matplotlib kurulumuna ek olarak NumPy modülünü Matplotlib ile çizdirmek istediğimiz verileri dizi olarak tutmak için kurmanızı tavsiye ederim. Aşağıdaki komutu kullanarak kolayca kurulumu gerçekleştirebilirsiniz.
pip install numpy
İhtiyaç duyulan tüm modüllerin kurulumu gerçekleştirmiş olduk. Matplotlib modlünün PyQt5 ile nasıl kullanılacağı matplotlib'in resmi sitesindeki örneklerde ([1], [2]) gösterilmiş ancak orada kod yazarak bir tasarım yapılmış. Bu sebeple orada var olan kodları tekrar etmemek için Matplotlib modülünün kod yazarak tasarım yapılan PyQt5 arayüzünde kullanımından bahsetmeyeceğim. Qt Designer ile tasarım yapıldığında nasıl kullanılacağından bahsedilmediğinden dolayı bu yazıda Qt Designer ile tasarım yapılan PyQt5 arayüzünde matplotlib modülünün nasıl kullanılacağından bahsedeceğim.
1. Qt Designer ile Tasarım
Adım 1.1.
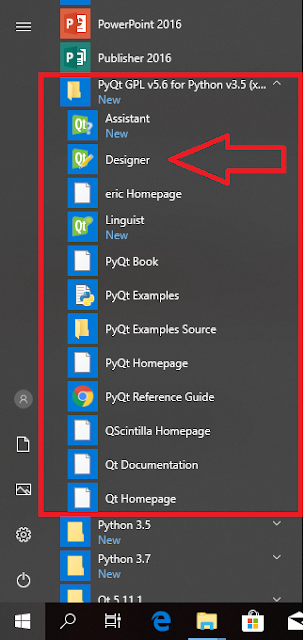
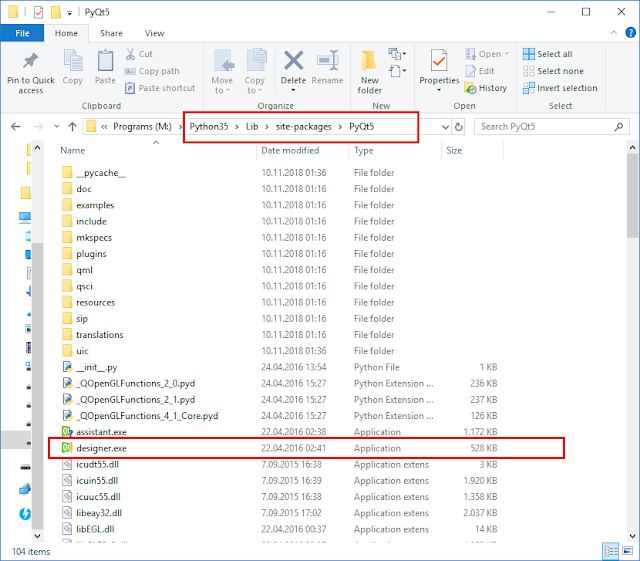
Qt Designer açılır. Qt Designer'ı Başlat menüsünde yer alan PyQt klasöründen ya da Python kurulumunu yaptığınız klasörde ../Python35/Lib/site-packages/PyQt5 bulabilirsiniz.
Qt Designer açılır. Qt Designer'ı Başlat menüsünde yer alan PyQt klasöründen ya da Python kurulumunu yaptığınız klasörde ../Python35/Lib/site-packages/PyQt5 bulabilirsiniz.
Adım 1.2.
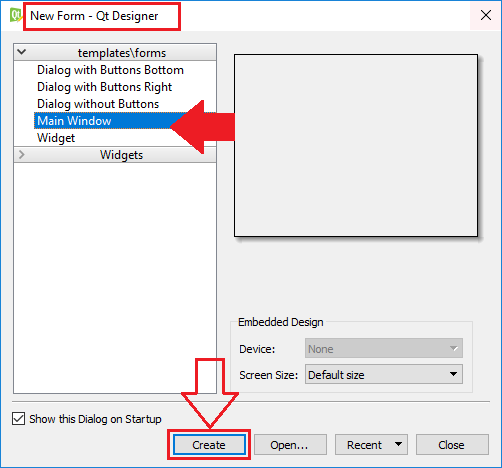
Qt Designer açıldığında daha önce hazırladığınız bir tasarımı açabilmenizi ya da yeni bir tasarım oluşturmanızı sağlamak amacıyla bir pencere çıkmaktadır. Burada temel olarak Dialog, Main Window ve Widget seçenekleri mevcut. Dialog kullanıcıdan bir seçenek seçmesini isteyen ya da kullanıcıyı bilgilendiren pencerelerdir. Main Window'da Widget penceresinden farklı olarak Menu (menubar) oluşturabilir ve arayüzün en alt bölümünde statusbar olarak adlandırılan bölümde kullanıcıya bilgilendirme mesajları sunabilirsiniz. Bu pencereden yeni bir tasarım için Main Window seçiyoruz. Siz farklı bir tercihte bulunabilirsiniz.
Qt Designer açıldığında daha önce hazırladığınız bir tasarımı açabilmenizi ya da yeni bir tasarım oluşturmanızı sağlamak amacıyla bir pencere çıkmaktadır. Burada temel olarak Dialog, Main Window ve Widget seçenekleri mevcut. Dialog kullanıcıdan bir seçenek seçmesini isteyen ya da kullanıcıyı bilgilendiren pencerelerdir. Main Window'da Widget penceresinden farklı olarak Menu (menubar) oluşturabilir ve arayüzün en alt bölümünde statusbar olarak adlandırılan bölümde kullanıcıya bilgilendirme mesajları sunabilirsiniz. Bu pencereden yeni bir tasarım için Main Window seçiyoruz. Siz farklı bir tercihte bulunabilirsiniz.
Adım 1.3.
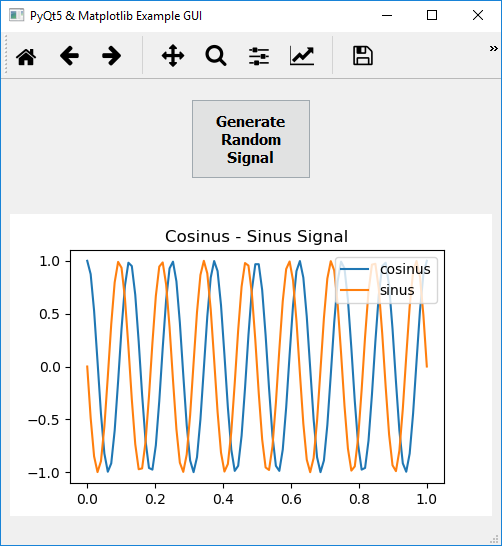
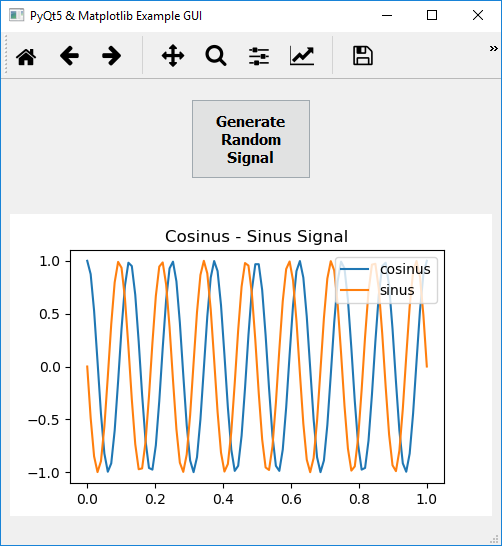
Tasarlamak istediğimiz arayüzün ekran görüntüsünü aşağıda bulabilirsiniz. Bir tane buton ve bir tane grafikten oluşan, butona basınca grafiği güncelleyen basit bir arayüz. Tasarımın detaylarını yazarak anlatmak çok zor olduğundan yazının sonuna bir video koyacağım oradan bakabilirsiniz.
Tasarlamak istediğimiz arayüzün ekran görüntüsünü aşağıda bulabilirsiniz. Bir tane buton ve bir tane grafikten oluşan, butona basınca grafiği güncelleyen basit bir arayüz. Tasarımın detaylarını yazarak anlatmak çok zor olduğundan yazının sonuna bir video koyacağım oradan bakabilirsiniz.
Adım 1.4.
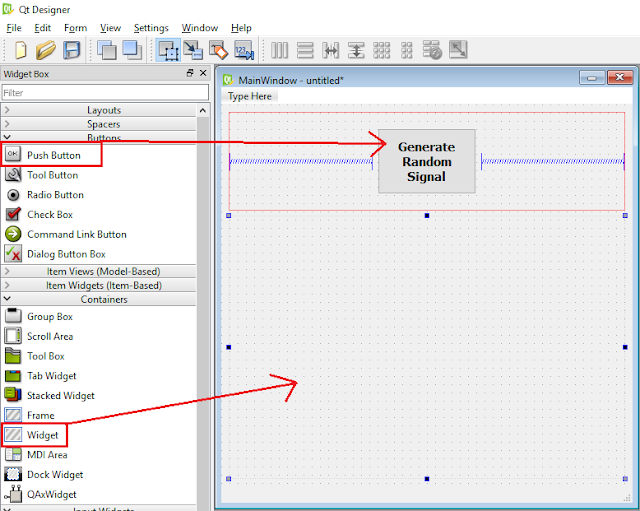
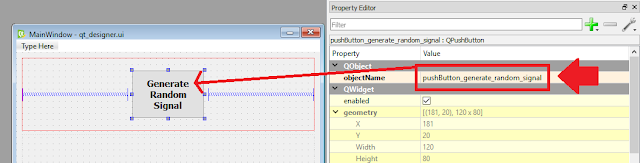
Push Button ve Widget nesneleri sürükle-bırak yöntemiyle arayüze bırakılır.
Push Button ve Widget nesneleri sürükle-bırak yöntemiyle arayüze bırakılır.
Adım 1.5.
Widget üzerinde matplotlib ile üreteceğimiz grafikleri göstereceğiz. Bunun için fare (mouse) Widget'ın üzerindeyken sağ tıklanır ve açılan seçeneklerden Promote to ... seçilir.
Widget üzerinde matplotlib ile üreteceğimiz grafikleri göstereceğiz. Bunun için fare (mouse) Widget'ın üzerindeyken sağ tıklanır ve açılan seçeneklerden Promote to ... seçilir.
Adım 1.6.
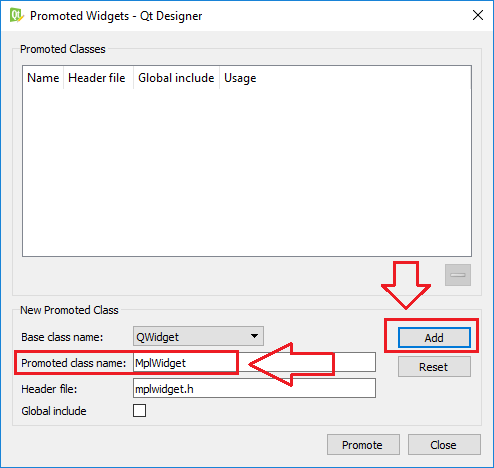
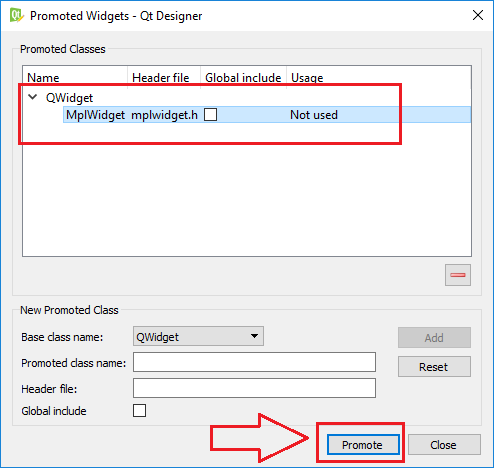
Promote to ... seçildikten sonra aşağıda ekran görüntüsünde gösterildiği gibi yeni bir pencere açılacaktır. Bu pencerede Promoted class name: yazan bölüme matplotlib kısaltması olan Mpl ön eki kullanılarak MplWidget yazılır. Siz istediğiniz ismi verebilirsiniz. Buraya yazdığınızda Header file: bölümü otomatik sizin yazdığınız isme göre dolacaktır. Sonra Add butonuna basılır.
Promote to ... seçildikten sonra aşağıda ekran görüntüsünde gösterildiği gibi yeni bir pencere açılacaktır. Bu pencerede Promoted class name: yazan bölüme matplotlib kısaltması olan Mpl ön eki kullanılarak MplWidget yazılır. Siz istediğiniz ismi verebilirsiniz. Buraya yazdığınızda Header file: bölümü otomatik sizin yazdığınız isme göre dolacaktır. Sonra Add butonuna basılır.
Yukarıda bahsedilen adımlar tamamlandıktan sonra Promote butonuna basılır.
Not.
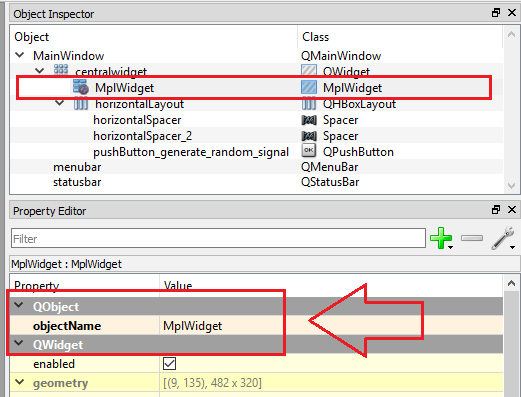
Yukarıda bahsedilen adımlara ek olarak arayüzde bulunan (Promote işlemi yapılan) Widget'ın nesne adı (objectName) Promoted class name değişkeni ile aynı isim yapılır.
Yukarıda bahsedilen adımlara ek olarak arayüzde bulunan (Promote işlemi yapılan) Widget'ın nesne adı (objectName) Promoted class name değişkeni ile aynı isim yapılır.
Adım 1.7.
Son olarak yapmış olduğumuz tasarımı Ctrl + S tuş kombinasyonu ile .ui uzantılı olarak kaydediyoruz. Bu işlemle birlikte tasarım aşamasında yapılacaklar bitti. Şimdi Python kodlarıyla tasarlamış olduğumuz arayüzü kullanma aşamasına geçebiliriz.
Son olarak yapmış olduğumuz tasarımı Ctrl + S tuş kombinasyonu ile .ui uzantılı olarak kaydediyoruz. Bu işlemle birlikte tasarım aşamasında yapılacaklar bitti. Şimdi Python kodlarıyla tasarlamış olduğumuz arayüzü kullanma aşamasına geçebiliriz.
2. Python ile Qt Designer Tasarımını Kullanma
Adım 2.1.
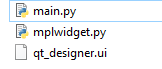
Projemizde toplam 3 tane dosya olacak :
Projemizde toplam 3 tane dosya olacak :
- main.py : Qt designer'da tasarladığımız arayüzü yükleyeceğimiz ve üzerinde işlemler yapacağımız ana Python dosyamız.
- mplwidget.py : Qt designer'da Promote işlemi yapılan widget ile aynı ismi taşıyan Python dosyamız. Burada matplotlib'in widget'ta kullanılmasını sağlayan işlemler yapılır.
- qt_designer.ui : Qt designer'da tasarımı yapılan arayüz dosyası.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | # ------------------------------------------------------ # -------------------- mplwidget.py -------------------- # ------------------------------------------------------ from PyQt5.QtWidgets import* from matplotlib.backends.backend_qt5agg import FigureCanvas from matplotlib.figure import Figure class MplWidget(QWidget): def __init__(self, parent = None): QWidget.__init__(self, parent) self.canvas = FigureCanvas(Figure()) vertical_layout = QVBoxLayout() vertical_layout.addWidget(self.canvas) self.canvas.axes = self.canvas.figure.add_subplot(111) self.setLayout(vertical_layout) |
Yukarıda yer alan kodlar mplwidget.py Python dosyasında yer alan kodlardır. Şimdi adım adım bu kodları açıklayalım.
ilk 3 satır yorum satırıdır. Kodların hangi dosyaya ait olduğunu belirtmek için yazılmıştır.
4 nolu satırda QtWidgets sınıfına ait tüm bileşenler eklenir.
6 nolu satırda Matplotlib modülünden FigureCanvas kodumuza eklenir.
Matplotlib 3 farklı katmandan oluşur ve en alt katmanda Backend, bir üst katmanda Artist ve en üst katmanda Scripting katmanı bulunmaktadır. Matplotlib modlünün yapısı hakkında detaylı bilgiye buradan ulaşabilirsiniz.
Backend katmanında bulunan FigureCanvas resim çizmek için ihtiyaç duyduğumuz kağıt (tuval) gibi düşünülebilir. FigureCanvas Matplotlib sınıfı olmasının yanında aynı zamanda bir QWidget sınıfıdır.
Artist katmanında Matplotlib de gördüğümüz başlık, grafik, x-y ekseni, etiketler vb. bileşenler yer almaktadır.
Script (pyplot) katmanı Matplotlib modülünün kolay kullanımını sağlayan en üst katmandır.
8 nolu satırda Matplotlib modülünden Figure sınıfı kodumuza eklenir.
ilk 3 satır yorum satırıdır. Kodların hangi dosyaya ait olduğunu belirtmek için yazılmıştır.
4 nolu satırda QtWidgets sınıfına ait tüm bileşenler eklenir.
6 nolu satırda Matplotlib modülünden FigureCanvas kodumuza eklenir.
Matplotlib 3 farklı katmandan oluşur ve en alt katmanda Backend, bir üst katmanda Artist ve en üst katmanda Scripting katmanı bulunmaktadır. Matplotlib modlünün yapısı hakkında detaylı bilgiye buradan ulaşabilirsiniz.
Backend katmanında bulunan FigureCanvas resim çizmek için ihtiyaç duyduğumuz kağıt (tuval) gibi düşünülebilir. FigureCanvas Matplotlib sınıfı olmasının yanında aynı zamanda bir QWidget sınıfıdır.
Artist katmanında Matplotlib de gördüğümüz başlık, grafik, x-y ekseni, etiketler vb. bileşenler yer almaktadır.
Script (pyplot) katmanı Matplotlib modülünün kolay kullanımını sağlayan en üst katmandır.
8 nolu satırda Matplotlib modülünden Figure sınıfı kodumuza eklenir.
11 12 13 14 15 | class MplWidget(QWidget): def __init__(self, parent = None): QWidget.__init__(self, parent) |
11 nolu satırda satırda QWidget sınıfından ürettiğimiz, Qt Designer'da Promote işlemi yaptığımız Widget ile aynı isimde MplWidget adında sınıfı tanımlıyoruz. Her sınıfın __init__() fonksiyonu vardır ve sınıf çağrıldığında ilk olarak bu fonksiyon çalıştırılır. self ifadesi bir sınıfta tanımlanan değişkenlerin, fonksiyonların sınıf dışından çağrılabilmesi için o sınıfa ait bir fonksiyon, değişken olduğunu belirtmek için kullanılır. C++ programlama dilinde kullanılan this ifadesi ile aynı kullanıma sahiptir.
15 nolu satır ile üst sınıfın __init__() fonksiyonu çağrılır.
15 nolu satır ile üst sınıfın __init__() fonksiyonu çağrılır.
17 18 19 20 21 22 23 | self.canvas = FigureCanvas(Figure()) vertical_layout = QVBoxLayout() vertical_layout.addWidget(self.canvas) self.canvas.axes = self.canvas.figure.add_subplot(111) self.setLayout(vertical_layout) |
17 nolu satırda FigureCanvas sınıfından yeni bir nesne tanımlanmaktadır ve nesne adı (object name) "canvas" olarak tanımlanmıştır ve sınıf dışında (main.py dosyasında) ulaşmamız gerekeceğinden bu parçacık self ifadesine atanmıştır.
19 nolu satırda dikey yerleşim düzeni ( QVBoxLayout ) tanımlıyoruz ve 20 nolu satırda addWidget fonksiyonunu kullanarak oluşturduğumuz FigureCanvas nesnesini bu dikey yerleşim planı içerisine ekliyoruz. PyQt'de tasarımlarınızda dikey yerleşim düzeninden ( QVBoxLayout ) farklı olarak Yatay yerleşim düzeni ( QHBoxLayout ) ve Izgara yerleşim düzeni ( QGridLayout ) bulunmaktadır.
22 nolu satırda oluşturduğumuz tuvale (FigureCanvas) yeni bir Axes tanımlıyoruz. Bu işlem için add_subplot fonksiyonunu kullanıyoruz.
23 nolu satırda oluşturduğumuz dikey yerleşim düzenini sınıfımızın (oluşturacağımız arayüzün) yerleşim düzeni olmasını sağlamak için setLayout fonksiyonuyla tanımlıyoruz. Bu satırla birlikte mplwidget.py kodlarının açıklaması bitmiştir.
19 nolu satırda dikey yerleşim düzeni ( QVBoxLayout ) tanımlıyoruz ve 20 nolu satırda addWidget fonksiyonunu kullanarak oluşturduğumuz FigureCanvas nesnesini bu dikey yerleşim planı içerisine ekliyoruz. PyQt'de tasarımlarınızda dikey yerleşim düzeninden ( QVBoxLayout ) farklı olarak Yatay yerleşim düzeni ( QHBoxLayout ) ve Izgara yerleşim düzeni ( QGridLayout ) bulunmaktadır.
22 nolu satırda oluşturduğumuz tuvale (FigureCanvas) yeni bir Axes tanımlıyoruz. Bu işlem için add_subplot fonksiyonunu kullanıyoruz.
23 nolu satırda oluşturduğumuz dikey yerleşim düzenini sınıfımızın (oluşturacağımız arayüzün) yerleşim düzeni olmasını sağlamak için setLayout fonksiyonuyla tanımlıyoruz. Bu satırla birlikte mplwidget.py kodlarının açıklaması bitmiştir.
Adım 2.2.
main.py Python dosyasında yer alan kodlar ve açıklamaları aşağıda yer almaktadır.
main.py Python dosyasında yer alan kodlar ve açıklamaları aşağıda yer almaktadır.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | # ------------------------------------------------------ # ---------------------- main.py ----------------------- # ------------------------------------------------------ from PyQt5.QtWidgets import* from PyQt5.uic import loadUi from matplotlib.backends.backend_qt5agg import (NavigationToolbar2QT as NavigationToolbar) import numpy as np import random class MatplotlibWidget(QMainWindow): def __init__(self): QMainWindow.__init__(self) loadUi("qt_designer.ui",self) self.setWindowTitle("PyQt5 & Matplotlib Example GUI") self.pushButton_generate_random_signal.clicked.connect(self.update_graph) self.addToolBar(NavigationToolbar(self.MplWidget.canvas, self)) def update_graph(self): fs = 500 f = random.randint(1, 100) ts = 1/fs length_of_signal = 100 t = np.linspace(0,1,length_of_signal) cosinus_signal = np.cos(2*np.pi*f*t) sinus_signal = np.sin(2*np.pi*f*t) self.MplWidget.canvas.axes.clear() self.MplWidget.canvas.axes.plot(t, cosinus_signal) self.MplWidget.canvas.axes.plot(t, sinus_signal) self.MplWidget.canvas.axes.legend(('cosinus', 'sinus'),loc='upper right') self.MplWidget.canvas.axes.set_title('Cosinus - Sinus Signal') self.MplWidget.canvas.draw() app = QApplication([]) window = MatplotlibWidget() window.show() app.exec_() |
5 nolu satırda uic modülünde yer alan loadUi fonksiyonu eklenmiştir ve bu fonksiyon 18 nolu satırda .ui uzantılı Qt designer ile yapmış olduğumuz tasarımı yüklemek için kullanılmıştır.
7 nolu satırda grafik üzerinde işlem yapabilmek için Matplotlib modülünden NavigationToolBar2QT koda dahil edilir.
9 nolu satırda NumPy paketi matematiksel işlemler ve dizi işlemlerinde kullanmak için eklenmiştir.
10 nolu satırda Python kurulumu ile birlikte gelen random paketi rastgele sayı üretmek için koda eklenmiştir.
12-16 arası satırları mplwidget.py kodlarını anlatırken açıklamıştım burada tekrar açıklamıyorum. Dikkat edilmesi gereken nokta Qt Designer ile tasarım yaptığınız yapıya göre sınıf tanımlamanız. Biz Qt Designer'da Main Window seçerek tasarım yapmıştık burada da bu sebeple sınıf tanımlamasında QMainWindow kullandık.
18 nolu satırda Qt Designer ile yapılan tasarım yüklenir. Tasarımı kaydettiğiniz ismi ilk parametre olarak vermelisiniz.
20 nolu satırda arayüz penceresine setWindowTitle fonksiyonu ile isim veriyoruz.
22 nolu satırda Qt Designer'da tanımladığımız butonun clicked sinyaline update_graph fonksiyonunu (slot) bağlıyoruz. Signal-slot bağlantısı için önceki yazıma bakabilirsiniz.
7 nolu satırda grafik üzerinde işlem yapabilmek için Matplotlib modülünden NavigationToolBar2QT koda dahil edilir.
9 nolu satırda NumPy paketi matematiksel işlemler ve dizi işlemlerinde kullanmak için eklenmiştir.
10 nolu satırda Python kurulumu ile birlikte gelen random paketi rastgele sayı üretmek için koda eklenmiştir.
12-16 arası satırları mplwidget.py kodlarını anlatırken açıklamıştım burada tekrar açıklamıyorum. Dikkat edilmesi gereken nokta Qt Designer ile tasarım yaptığınız yapıya göre sınıf tanımlamanız. Biz Qt Designer'da Main Window seçerek tasarım yapmıştık burada da bu sebeple sınıf tanımlamasında QMainWindow kullandık.
18 nolu satırda Qt Designer ile yapılan tasarım yüklenir. Tasarımı kaydettiğiniz ismi ilk parametre olarak vermelisiniz.
20 nolu satırda arayüz penceresine setWindowTitle fonksiyonu ile isim veriyoruz.
22 nolu satırda Qt Designer'da tanımladığımız butonun clicked sinyaline update_graph fonksiyonunu (slot) bağlıyoruz. Signal-slot bağlantısı için önceki yazıma bakabilirsiniz.
24 nolu satırda addToolBar fonksiyonuyla NavigationToolbar arayüze eklenir.
27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | def update_graph(self): fs = 500 f = random.randint(1, 100) ts = 1/fs length_of_signal = 100 t = np.linspace(0,1,length_of_signal) cosinus_signal = np.cos(2*np.pi*f*t) sinus_signal = np.sin(2*np.pi*f*t) self.MplWidget.canvas.axes.clear() self.MplWidget.canvas.axes.plot(t, cosinus_signal) self.MplWidget.canvas.axes.plot(t, sinus_signal) self.MplWidget.canvas.axes.legend(('cosinus', 'sinus'),loc='upper right') self.MplWidget.canvas.axes.set_title('Cosinus - Sinus Signal') self.MplWidget.canvas.draw() app = QApplication([]) window = MatplotlibWidget() window.show() app.exec_() |
27-43 nolu satırlar arası butona bağlanan update_graph fonksiyonu (slot) yazılmıştır. Kullanıcı butona her bastığında kodumuz bu fonksiyonu çalıştıracaktır.
29-36 satırlar arası NumPy ve random paketlerindeki fonksiyonlar kullanılarak rastgele frekanslarda sinus ve cosinus fonksiyonları üretilmektedir.
38 nolu satırda grafiğe yeni bir çizim yapmadan önce önceki çizimler silinir. Bu işlemi yapmazsak grafikleri üst üste çizer.
39-40 nolu satırlarda üretilen cosinus ve sinus fonksiyonları çizdirilmektedir.
41 nolu satırda çizdirdiğimiz grafikleri ayırt etmek için legend eklenir.
42 nolu satırda grafiğe başlık eklenir.
43 nolu satırda grafiğimiz çizdirilir.
46-49 nolu satırları önceki yazımda açıkladığım için burada tekrar etmiyorum.
29-36 satırlar arası NumPy ve random paketlerindeki fonksiyonlar kullanılarak rastgele frekanslarda sinus ve cosinus fonksiyonları üretilmektedir.
38 nolu satırda grafiğe yeni bir çizim yapmadan önce önceki çizimler silinir. Bu işlemi yapmazsak grafikleri üst üste çizer.
39-40 nolu satırlarda üretilen cosinus ve sinus fonksiyonları çizdirilmektedir.
41 nolu satırda çizdirdiğimiz grafikleri ayırt etmek için legend eklenir.
42 nolu satırda grafiğe başlık eklenir.
43 nolu satırda grafiğimiz çizdirilir.
46-49 nolu satırları önceki yazımda açıkladığım için burada tekrar etmiyorum.
Qt Designer ile tasarlanan arayüzde Matplotlib paketini kullanarak nasıl grafik çizdireceğimizi öğrenmiş olduk. Değinmediğimiz birçok özellik olabilir, ancak bunu bir başlagıç olarak kabul ederek daha iyi daha güzel arayüzleri kendi çalışmalarınız için hazırlayabilirsiniz.
















Mükemmel öğretici! Ben Meksikalı bir öğrenciyim ve bana çok hizmet etti
YanıtlaSil!
Güzel yorumlarınız için teşekkürler.
SilThank you for your good comments.
Gracias por tus buenos comentarios.
Please subscribe to my YouTube Channel and like videos
SilPor favor suscríbete a mi canal de YouTube y gustan los videos.
YouTube
very good Tutorial!!!!
YanıtlaSilThanks for your good comment. Please subscribe to my YouTube channel.
SilI have: AttributeError: 'MatplotlibWidget' object has no attribute 'MplWidget'
YanıtlaSilDid u do "Promote to..." in qt designer and named it as "MplWidget". Please use Google translate to understand Step 1.4, Step 1.5 and Step 1.6.
SilBu yorum yazar tarafından silindi.
SilMerhaba, emeğiniz için çok teşekkürler. Benzer hatayı ben de alıyorum maalesef.
SilPushbutton ismini pushButton_Load olarak değiştirmiştim kendi projem içerisinde.
AttributeError: 'MatplotlibWidget' object has no attribute 'pushButton_Load'
dosya adı yazıda da gösterdiğim gibi "mplwidget.py" olmalı. Farklı bir isim yazdıysanız bundan da kaynaklanıyor olabilir.
Silafter saving the name as mplwidget.py file, import the class from the module into the main.py file.
SilI did what is shown in the article. But am getting the same error: "ModuleNotFoundError: No module named 'mplwidget'" and am not able to import the mplwidget in main.py file as well.
Silhttp://prntscr.com/nwmvx6
YanıtlaSilI have done all the steps, repeating after you
please send your project to my e-mail (yapayzekalabs@gmail.com). I need to see your codes to solve your issue.
SilHow can i add multiple charts? could you please guide me
YanıtlaSiladd new matplotlib widget to your GUI in Qt designer, do same process as first matplotlib widget and give a different object name. Finally, u can use it in your codes as the first one.
SilIf u gave an object name as 'MplWidget_2', u can use it like below line
self.MplWidget_2.canvas.axes.plot(t, cosinus_signal)
How do I delete only one plot if I had:
YanıtlaSilplot1 = self.MplWidget.canvas.axes.plot(x1,y1)
plot2 = self.MplWidget.canvas.axes.plot(x2,y2)
I want to only remove plot2 from the axes. I tried self.MplWidget.canvas.axes.clear() but this removes everything from the axes...
as far as I know, there is no option to remove only one plot. But u can draw a point instead of to remove a plot.
SilFor example, you can draw a point at (0,0)
plot2 = self.MplWidget.canvas.axes.plot(0,0)
Thank you for your answer!
SilI found a solution:
plot1 = self.MplWidget.canvas.axes.plot(x1,y1)
plot2 = self.MplWidget.canvas.axes.plot(x2,y2)
plot2[-1].remove()
This removes plot2 from the axes.
Thanks for your feedback.This is very precious.
SilYou are welcome! In my example I also used the same principle to change a plots color to blue with: plot2[-1].set_color('b')
SilThank you very much again.
SilGood job!! Thanks for you great work! I use your code to test with this library.
YanıtlaSils
YanıtlaSilwonderful , Thanks for this tutorials. It was really helpful to me.
YanıtlaSilThanks for your good comment. Please subscribe to my YouTube channel.
Silrun error Process finished with exit code -1073740791 (0xC0000409)
YanıtlaSil没啥问题了
SilProblem solving
Silok
SilMerhaba. Peki Diyelim scatterplot yaparak çizseydik, ve her seferinde eski scatter noktalarının silinip anlık noktaların gösünmesini isteseydik de çalışırmıydı?Nasıl ax.clean() yapabilirdik?
YanıtlaSilEvet çalışırdı. Eklediğim kodun 38. satırında clear işlemi yapılıyor. Aynısını kullanabilirsiniz.
SilThank you so much! I have searched the internet for hours and this is the only tutorial that fits my use case.
YanıtlaSilThanks for your good comment.
SilPlease subscribe to my YouTube channel.
How can i rotate the X Label to 45 degree?
YanıtlaSilbest regards
Use below code
Silself.ui.MplWidget.canvas.axes.set_xlabel('ABC', rotation=45)
Thank you for the fast answer. But i mean the xticks, so the label from 0 to ... in rotation. In a another code i found this (plt.xticks(rotation=45)), but it dosen`t work.
SilYour first and last questions are different. You asked me "How can i rotate the X Label to 45 degree?" and i answered your question. If you want to change xticks, it is a different subject.
SilYes i mean to change the xticks.
SilAnd how i can draw a grid?
YanıtlaSilUse below code
YanıtlaSilself.ui.MplWidget.canvas.axes.grid(True, 'major')
and you can check matplotlib documents for other options and properties
https://matplotlib.org/api/_as_gen/matplotlib.axes.Axes.grid.html?highlight=grid#matplotlib.axes.Axes.grid
very nice tutorial. Thank you
YanıtlaSilThanks for your good comments
Silhow to fixed size of firgure
YanıtlaSilYou can set minimumSize, MaximumSize or change sizePolicy in qt designer.
SilI am getting AttributeError: 'function' object has no attribute 'canvas'
YanıtlaSilJust a heads up I figured out the problem
Silok. good luck.
SilI'm surprised I had to come as far as a blog in Turkish to find a recent tutorial on PyQt5, PyQt Designer, and Matplotlib! Thank you for the very clear instructions. Great work on making both a video and a blog post. Video liked and subscribed!
YanıtlaSilMy use case is I want to start using PyQt to show data I gather from an Arduino project over serial. It sounds like QtDesigner will give me the flexibility to easily add/change plots and other interface items like buttons (connect/disconnect, save data as CSV, etc.). I found another tutorial that just manually added code to the .py file generated by pyuic, which seems like such an inflexible approach. This is exactly what I needed. If you ever decided to write a second article on more advanced/complex matplotlib interfaces, I'd love to read it!
Thanks for your comment
SilHello, I am very troubled now and want to seek your help! I want to place three pictures in a window of qt designer. These three pictures cannot be drawn by axes, but are displayed by plotting the matrix using the plt function in matplotlib. Now, what should I do? ?
YanıtlaSilThanks!!
YanıtlaSilThanks for your comment
SilHocam iyi günler burdaki kodlardan yardım alarak live-plotting yapan bir arayüze ihtiyacım var kodlar aşağıdaki gibi ama sürekli hata alıyorum. Live plotting konusunda da yardımcı olabilir misiniz kodlar aşağıdaki gibidir:
YanıtlaSilfrom PyQt5.QtWidgets import*
from PyQt5.uic import loadUi
from matplotlib import pyplot as plt
from matplotlib.backends.backend_qt5agg import (NavigationToolbar2QT as NavigationToolbar)
import sqlite3 as sql
from matplotlib.backends.backend_qt5agg import FigureCanvas
from matplotlib.animation import FuncAnimation
#veriler veritabanından çekiliyor
with sql.connect('altitude_database.db') as db: # veritabanı işlemler bitince otomatik olarak kapanır
cur = db.cursor()
altitude = []
time = []
timer = 1
class MatplotlibWidget(QMainWindow):
def __init__(self):
QMainWindow.__init__(self)
loadUi("livegraph.ui",self)
self.setWindowTitle("Example")
self.update_graph()
self.addToolBar(NavigationToolbar(self.MplWidget.canvas, self))
def update_graph(self):
self.MplWidget.canvas.axes.set_title('Time-Altitude')
self.myanimation = FuncAnimation(self, self.animate, interval = 1000)
self.MplWidget.canvas.draw()
def animate(self):
global timer
cur.execute("SELECT * FROM Altitudes")
data = cur.fetchall()
last_Data = data[timer]
time.append(last_Data[0])
altitude.append(last_Data[1])
timer = timer+1
self.MplWidget.canvas.axes.clear()
self.MplWidget.canvas.axes.plot(time, altitude)
app = QApplication([])
window = MatplotlibWidget()
window.show()
app.exec_()
Veriler daha önce oluşturulumuş bir database den çekilecektir
SilHocam güzel bir anlatım olmuş, emeğinize sağlık. Aklıma şu soru geliyor, aynı gui arayüzünde birden fazla farklı grafik çizdirmek istersek ne yapılmalı?
YanıtlaSilblog sitenizde yazılanlarda, widget'in ait olduğu class ismi ile aynı olması gerektiği yazıyor, bu durumda ikinci ve sonraki grafikler için kullanılacak class isimleri nasıl verilmeli?